A common question I get asked by clients is “what should I look for in a CMS to be SEO-friendly?”.
This question comes about for two main reasons: either an SEO audit has highlighted flaws in their current CMS, or they are looking to refresh their site and want to start off the right way with SEO prioritised from the beginning.
Furthermore, many companies will reach out to an SEO expert to optimise their site, only for them to find out that the CMS doesn’t allow them to make any important changes without developer support. This can really limit the impact an SEO specialist can have.
Long story short, asking about SEO-friendly CMS’s is an excellent question and I wish more people would ask it before they invest in expensive site builds. Often they will later find out that their CMS lacks some or many of the basic functionalities needed to fully optimise a site for search.
In this article I want to cover the absolute most important features of a CMS required for SEO. When you are working with developers, please make sure to ask them whether the CMS has all of these features. If they don’t, you could be making a poor decision to continue with the project.
After the checklist, I will outline some of the most SEO-friendly CMS’s to consider if you are unsure which is best for you.
If you need support choosing a design agency or asking the right questions of design proposals, that is certainly a service I offer. Feel free to get in touch to discuss how I can help.
CMS Requirements Checklist
The following checklist contains the absolute must-have functionalities your CMS for an SEO friendly website:
- Web Standards
- Configurable URLs
- Editable Meta Tags
- Configurable Header Tags
- Redirects
- Categories & Tags
- Canonicals
- Responsive design
- Pagination
- XML Sitemap
- Noindex Options
- Image Optimisation
- Analytics Integration
- Editor functionality
- Multi-language Support (for sites with more than one language)
Below I will cover each of these requirements in detail which should equip you with the knowledge to ask your developer or agency these questions. Remember, these requirements are incredibly important, so even if just one feature is missing then it is potentially a big red flag.
Web Standards

Web standards are simply the way the website is built, ensuring that the code used in the build conforms to modern standards. In a nutshell, this refers to layer based HTML code, with styling (CSS) and Javascript code externalised.
This is important for SEO because it impacts the way that web crawlers access and understand the contents of a page. There are many websites still using outdated methods to display content which is a direct result of the CMS using outdated web standards, so it is crucial to get this right.
For the most part, most modern CMS’s will have this covered and it’s usually not an issue. But it’s always worth asking the question.
Configurable URLs

Configurable URLs are the ability of the website owner to easily and effectively edit the URL to whatever they desire. Most CMS’s will offer this functionality including the ability to include, exclude or modify URL subfolders (such as categories).
Conversely, there are still well-established CMS’s in use that generate a random sequence of numbers and letters in their URLs. It is also common that subfolders are set once by the agency with no ability to ever change them again.
The reason this is important is because URLs define a site structure which is crucial to building an optimised site. Furthermore, whilst the URL of an individual page isn’t considered a major ranking factor, most SEO experts agree it is still important.
An SEO-friendly CMS will allow the website owner to easily manage and modify their URLs themselves.
Editable Meta Tags
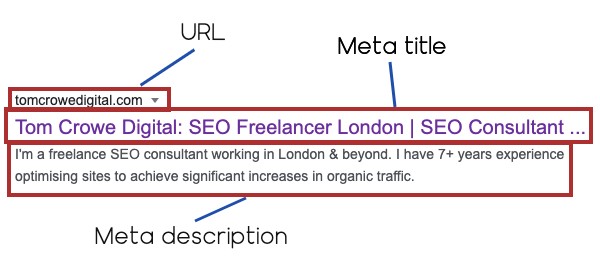
Meta tags are part of wider metadata that pass little pieces of information to search engines, social media platforms and web crawlers. The two most common meta tags you will use are the meta title and the meta description. These are features that appear on a search results page but not on the page itself.

These elements are very important for SEO because they will help you to accurately describe what your page is about, target higher volume keywords and encourage users to click through.
It’s very important for your CMS to offer the ability for you to edit the meta title and meta description so that you can take advantage of page-level optimisations that will boost your pages up the rankings.
If you would like to read more about meta tags, Moz has a great in-depth guide.
Configurable Header Tags
Header tags (H1, H2, H3, H4 etc) are quite simply the different styles of headers you can use when building a webpage. They are important for titling the page, structuring the content and making it readable for users.
Headers are used strategically so, in a nutshell, the H1 is the title of the page, H2s are subpoints of the H1, H3s are subpoints of the preceding H2s and so on and so forth.
It is surprisingly common to find a newly built website where headers are implemented incorrectly (titles formatted as H2s or H1s used throughout the content for example). And the only way to fix them is to pay developers a fee.
The ability to edit headers yourself should never be out of reach and therefore is an important functionality for any CMS to have, especially if you want your website to perform well in search.
Redirects
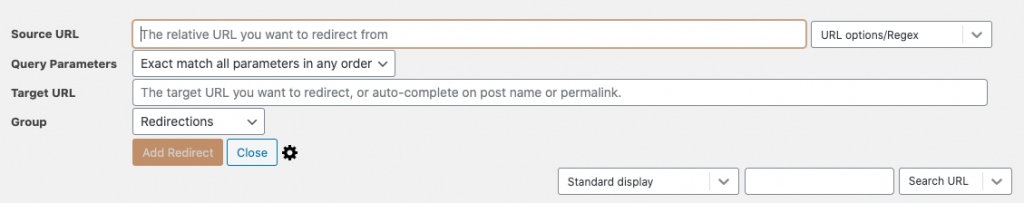
Redirects allow you to automatically push users to a different page if the URL they have visited no longer exists or is temporarily unavailable. Any website that intends to grow will likely be using redirects a lot as you constantly improve, tweak and make changes to the site.

If you are to change a URL or unpublish a URL, users will land on a 404 error page which isn’t great for user experience. If the content (or a similar page) is now served on a new URL then it’s a simple best practice fix to just add in that redirect to avoid any issues for users.
Of course, proper usage of redirects is also crucial for SEO. So make sure your new CMS has the ability for you to add these in yourself as you work on the site.
Categories & Tags
Categories and tags are ways for you to organise your content. You may or may not need them as much as other websites but the majority of sites at least require categories. This is so that you can have clear sections of your website focused on certain specific areas.
Tags are mostly necessary for websites producing significant amounts of content where users would benefit from the ability to quickly find pages with similar themes. For example, recipe websites would typically use tags for specific dietary requirements or allergies so that users can find all of the recipes under that theme.

It’s worth thinking about your content strategy first and then ensuring that your future CMS does have the ability to easily create, modify and remove categories and tags.
Canonicals
Canonical tags are a way for you to tell search engines which is the correct page to index when there are multiple available. The most basic requirements are when query string parameters are added to URLs (for example sorting a page, filtering or adding tracking parameters that change the URL).
In these instances your canonical tag will tell search engines ‘make sure you index the correct page’. In the future you will also likely find times when you would need to use canonical tags to handle a situation caused by a new initiative or newly found issue.
Canonicals are likely something you wouldn’t even think about until an issue occurs and the solution is to use them. So it’s worth making sure the functionality is available right from the start.
Responsive Design

This one is (hopefully) a no-brainer but you would be surprised about the number of website platforms that still haven’t fully ensured responsivity is properly integrated.
Responsive design ensures that pages format according to the device it is being viewed on. With mobile now bringing in the lion’s share of traffic for most websites, responsive design is crucial for user experience and subsequently SEO.
Pagination

Pagination is a simple piece of code that sits behind pages to let search engines and web crawlers know that this is one of a series of pages. Without pagination tags, crawlers may incorrectly identify random pages within a category to index. For example page 4 of a category called ‘Recipes’ when you almost always want users to find page 1 first.
XML Sitemap

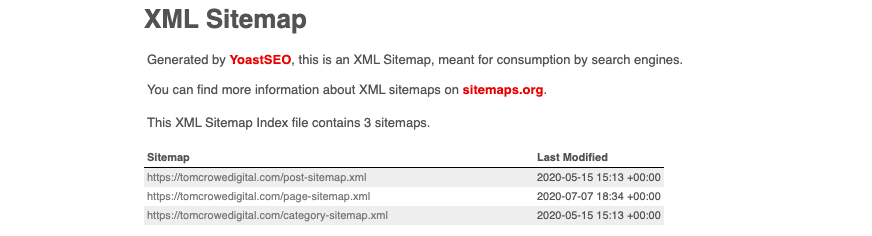
An XML sitemap is a complete listing of every single page on your website in an XML format. This is submitted to search engines so that they can clearly see the number of pages and structure of your site.
An XML sitemap is important for SEO because it affects how search engines crawl your website. You want to not only ensure that your new CMS has a sitemap functionality, but that is also updates automatically when new pages are added or existing pages are modified.
Noindex Options
Often there are pages that you do not want to appear in search results. There are many reasons why you would want to do this but for SEO it can be important for ensuring that pages don’t ‘cannibalize’ each other. This means that if two pages appear to have a similar topic, you want to ensure that search engines index the correct one.
Adding a ‘noindex’ tag to a page simply tells search engines not to rank this page and is used a lot when growing websites.
Image Optimisation
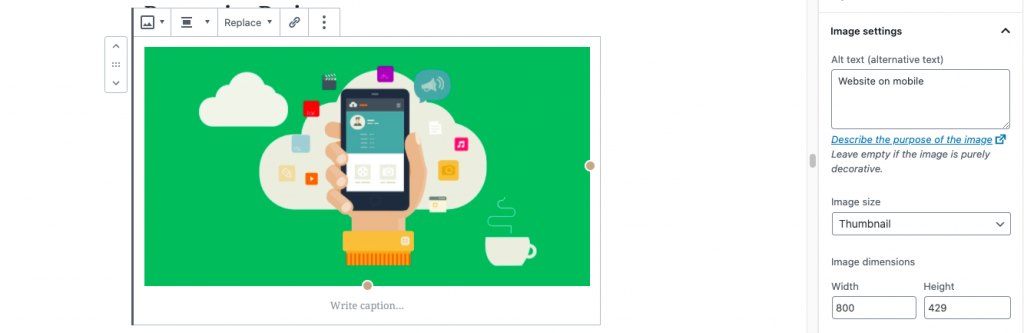
Images are an important part of any website and for SEO they can add value in so many ways. However, it’s important to ensure that your CMS has the ability to optimise images for both search and for users.

One crucial functionality is the ability to add ‘alt text’ which adds descriptive text to explain what the image is. Not only is this important for users with sight problems, but it can also help you rank highly in image searches or add context to your page.
Other functionalities you may wish to ensure your new CMS has include the ability to resize, add titles, add captions and add links.
Analytics Integration

Your CMS should be able to integrate with any analytics tool you use. The most common is of course Google Analytics which simply requires a piece of code to sit at the <head> of every page.
For most CMS’s integrating analytics is a piece of cake but it’s always worth double checking, especially if you are using a custom-built or unconventional platform.
Editor Functionality
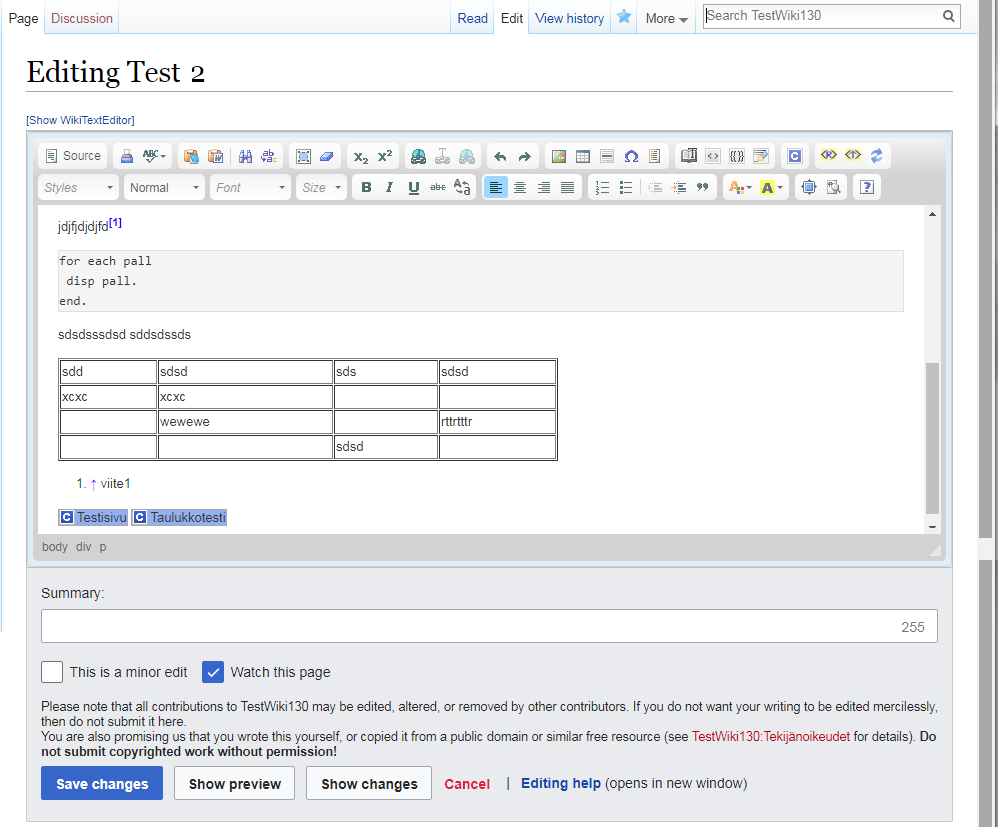
It’s important to ensure that the page editor you use to create new pages and posts has all of the typical functionalities you need. This is also known as the WYSIWYG (What You See Is What You Get).
The most basic functionalities will almost certainly be included, such as bold, italics and underline but there are features you may not have thought about that can be very handy in a page editor.

Two useful editor functionalities for SEO are to do with how links are handled. Firstly you may like the ability to ensure that certain links open in new windows, particularly for external links where you want to keep users on your own website.
And secondly you will likely want to use the ‘nofollow’ or ‘sponsored’ attributes for links which will help to tell search engines what relation this link has to your content. These are more advanced SEO techniques which you will likely need further down the line once you begin looking at how you should handle links in certain scenarios.
It’s important to consider all of the functionalities you will require from a page editor in your CMS and ensure that these will be available as they are not always guaranteed.
Multi-language Support
If you are building a website that has content in multiple different languages, it’s crucial to ensure that your CMS is capable of handling this. The most common way to handle multi-language websites is by using the ‘hreflang’ meta tag which tells search engines which is the correct version of a page based on the language and location.
However, you may also wish to utilise additional features such as geo-redirecting which redirects users to different pages based on their IP address location.
This functionality is not necessary if you have no intention to build your content in multiple languages, but even if you think it could be an option in the future, it’s worth checking that the option is available.
Which CMS’s Are The Most SEO Friendly?
The CMS you choose to use depends entirely on what you need it to do. There are some excellent SEO-friendly CMS’s (and some not-so-SEO-friendly ones) that you could choose based on the functionalities you require, purpose and size.
The following CMS’s are ones that I work with on a daily basis with my clients and I can vouch for them being SEO-friendly.
WordPress

WordPress is the most popular CMS in the world. It is user-friendly, completely customisable and open source. It is somewhat of a blank canvas and so absolutely everything is possible using WordPress.
It’s worth noting that there are 2 versions of WordPress (.com and .org), the .org version is the correct one to use for building a proper website with your own domain name and hosting.
WordPress offers millions of plugins which can be easily installed to add any functionality. This can be both a positive and a negative in terms of maintenance and keeping a healthy site.
Shopify

Shopify is the most popular ecommerce CMS due to its flexibility and customizability. It’s also quite easy to use once set up, albeit not as easy as WordPress or some custom built platforms but for SEO it is almost perfect. Its one downfall is a lingering inability to remove the word “product” or “category” from URLs, but it’s a low impact issue.
Like WordPress, Shopify has apps that can be added on to offer bespoke functions. Again, this can be both a positive and a negative but for SEO the benefits certainly outweigh the negatives.
Drupal

Drupal is one of the most popular CMS’s for large websites. It offers the ability to add on virtually any functionality which is ideal for SEO. It’s also a very popular platform from a development perspective so it shouldn’t be hard to find support.
It’s one downfall is that it can sometimes be a bit user-unfriendly for those managing it on a daily basis. It does require some getting used to however, and it’s not often as clear cut for those with very little experience managing websites.
Magento 2

Magento 2 is the main CMS of choice for very large ecommerce stores, most well-known retailers will use it. Again, it offers incredible flexibility for customisation but it can be a bit overwhelming for new users.
Umbraco

Umbraco is another open source CMS which is typically great for SEO. Again, a lot can be achieved using plugins and sites can be customised to be very user-friendly for those with little website management experience.
Of course, with every CMS there are pros and cons. It’s certainly worth performing comprehensive research to understand whether it offers the functionalities and performance based on your requirements. For SEO, these 5 get gold stars which is not to say that other CMS’s are SEO-unfriendly, but they certainly need some vetting.
If you need support with vetting and quizzing potential website providers to ensure your new CMS is right for you, feel free to get in touch to discuss how I can help.





