I work with ecommerce stores on a daily basis and so it’s safe to say I have seen my fair share of ecommerce site issues.
What’s disheartening is that sometimes these small but common mistakes are what solely prevents these sites from achieving their full potential, no matter how great the product or service.
More often than not, the issues are the same time and again with ecommerce stores I audit.
And what’s more?
Making a concerted effort to fix them almost always ends up in consistent growth in organic traffic. So it really is worth dedicating the time to fixing them.
This article aims to help you identify and fix some of the most common ecommerce issues yourselves.
Of course, these are just a small sample, there are hundreds of bespoke issues you could find on any website, let alone an ecommerce store. A custom, expert SEO audit will always be the best route to go down, so just a quick plug for my ecommerce SEO services before we get started.
So without further ado, here are my 11 most common ecommerce issues and how to fix them…
1. URLs Are Incomprehensible


Without a doubt the most common ecommerce issue I find is that URLs are completely incomprehensible.
There are two different ways this problem presents itself:
- The site structure has been given no consideration.
- Product URLs are automatically generated to include gibberish.
An example of incomprehensible product URLs would usually look something like this: /dunlop_1f11_pmm_34222.html
Just think: if it doesn’t make sense to a human, it probably won’t make sense to a search engine.
The reason this is important is because URLs are crucial for giving search engines clear information, as well as creating for user-friendliness and shareability.
Most importantly, your URL is a very key ranking factor.
And what’s more…. people are more likely to click on a URL that reinforces the thing that they searched for.
For example…
Which URL looks more relevant to a search for ‘wireless laptop mouse’?:
- /logitech_3ff-mouse-kl34/
- /accessories/logitech-wireless-laptop-mouse/
The second one, right? Even if those letters do mean something (the model number maybe?), if people aren’t searching using that information then de-prioritise it.
The click-through-rate from SERPs is an indirect ranking factor, so it is just another reason not to skimp out on your URL structures.
How To Fix Ecommerce URL Issues

Manually fixing URLs can be tedious, but it can be highly impactful for search visibility.
Firstly, you should be aware of URL structuring best practices. There are some brilliant ecommerce URL best practices in this guide if you want to read more.
Now pull a complete list of your URLs and export into a spreadsheet. You can pull these using tools in your CMS, Google Search Console or crawling tools such as Screaming Frog.
In a spreadsheet you can manually go through and rewrite all URLs that are incomprehensible.
Your URL should be:
- Written to include the keywords you wish to rank for.
- Short, friendly and intuitive
When you have multiple similar products from the same brand such as the wireless mouse example, try to use distinguishable features about the product in the URL such as “USB” or “bluetooth”.
If you’re still not able to distinguish between items using words, it’s ok to use model numbers but try to put them at the end of the URL rather than in a prominent position.
You will then need to go through each page to fix the URL, ensuring that you redirect the old one to the new one. This could be very time-consuming if your website is particularly large, so you may wish to outsource this task if you have the budget.
2. Not Producing High Quality Blog Content

Unfortunately the ‘Build it and they will come’ approach very rarely works in ecommerce.
It’s no longer acceptable to just create a shop and hope that people will find it. Paid marketing could help, but it can often be costly and unprofitable.
Content marketing is almost always the way to get an edge in competitive ecommerce industries. By writing great blog content you can draw in a large readership who can then be funneled through to your product or category pages.
You can get blog pages to rank for high volume search terms and promote them via organic social media for a steady stream of traffic.
There is a much broader strategic picture about how great content translates into sales, both short-term and long-term, and this is something ecommerce store owners generally need to get better at.
So what does quality content look like?
The type of content that gets ranked and the content that gets shared widely have a lot in common. Mainly that they are comprehensive, insightful and answer a user’s questions.
Generally great content takes the shape of long-form pieces of content, typically over 1,000 words.
Here is a great example from an ecommerce store, Healthspan, that sells supplements and vitamins:

They are capitalising on searches about the health benefits of turmeric. They have produced a very comprehensive article and in return they get to funnel readers through to their own product.
Ideally you want to be creating content where there is good search volume, and so thorough keyword research is important.
However, even when there is little search volume, there are also huge additional benefits in creating great content, whether or not it ranks.
For example, say you operate in a niche where it’s difficult to find that golden egg topic that is both relevant and has high search volume.
You can still write about topics that are interesting and insightful, and just use other marketing methods to promote it (social media, paid ads etc). Just by getting it out there you can find yourself with lots of bonus benefits such as new backlinks that strengthen your site authority.
You are also using this space to link through to your products, passing along crucial ‘link juice’ and funneling traffic strategically.
Achieving traffic from other avenues as well as search engines can also have a beneficial long-term impact on your SEO, with a wide range of surprise benefits.
Still not convinced?
Here are some great additional resources that will hopefully convince you on the importance of an ecommerce blog:
- 10 Reasons why your E-Commerce site should have a blog
- How Blogging Boosts the Profitability of Your Ecommerce Website
How To Create Great Content For Your Ecommerce Store

Of course, the first thing to do is to conduct extensive keyword research around your niche.
With the keyword research you should be aiming to compile a comprehensive spreadsheet that covers every individual topic that could be linked back to your product. Take a look at commonly searched questions, related topics and comparison queries for products.
Along with the search volumes for each of these queries, you should be able to group them into blog topics and develop an overall content strategy for publishing these pages.
I won’t cover keyword research in detail here since it is a topic covered by many great blogs already. This guide to keyword research by Ahrefs is a very good introduction if you would like to learn some useful tips.
During the keyword research process you might find gaps where there is very little search volume but there is a lot that could be covered. You should schedule these in amongst the other blog topics in the calendar to create variety in your blog.
The final step is to build high quality pieces of content and publish them.
Over time you will start to see natural organic growth and traffic to the whole site as a result. It may take time but it’s a very important element you need to become familiar with.
Those stores that do ecommerce blogs correctly set themselves apart from those stores that don’t, so it really can make the difference.
My article on using Google Analytics data to optimise your site also covers how you can find topics based on user site searches, as well as many more tips for optimising existing content. This should be a useful resource for building out your blog.
3. Handling query string parameters

Dealing with query string parameters is one of the most common and frustrating issues that ecommerce store owners come up against.
Whilst it is a slightly complicated concept, fixing it can be unbelievably powerful.
But firstly…
What are query string parameters?
Query string parameters are additional fields in a URL, after the main page slug, that tell you or a user additional information about the page.
Anything that occurs in a URL after a question mark is a query string parameter.
These could be simple tracking parameters (such as being shared on social media), but more commonly on ecommerce stores they are used whenever filtering or sorting takes place on category pages.
For example, if you have a page that displays “Sports shoes”, users may wish to filter by brand, size, colour and price. When users filter or sort the page, it adds additional fields to the URL.
This is absolutely fine because users may often want to share their filtered view with others. It can also tell you some great information about how users interact with the page.
Here’s how that typically looks…
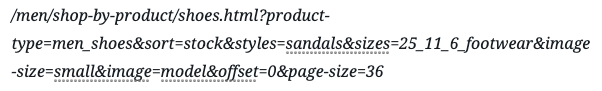
I’ve just gone to a popular fashion retailer’s website and found this base URL:
/men/shop-by-product/shoes
I then started filtering the page to add what style of shoe I’m looking for and what size, and the end result is this:

Pretty long, right?
So what’s the problem?
In a nutshell – this issue is about the creation of thousands of new URLs that aren’t being correctly marked to tell search engines exactly what they are.
If clear indicators aren’t given to search engines then there are unlimited issues this could cause, including:
- Duplicate content (when the page stays the same even after parameters are added)
- Duplicate meta titles/H1s (even when the page content changes, these stay the same)
- Using crawl budget (making search engines crawl these pages rather than the ones you want to rank)
- Inability of search engines to understand which is the correct page to rank
How to fix query string parameter issues

Fortunately there are some fairly easy ways to fix query string parameter issues. The below fixes assume that URLs with query string parameters shouldn’t be indexed. (There are instances where you want parameters to be indexed, most of the time you probably don’t want them to be).
Add Canonical Tags
By far the most important thing you can do is to add canonical tags to the base page that you wish to be indexed. The canonical tag will then appear on all query string parameter pages and will tell search engines that the correct page to index is the base URL and not this one.
Specify preferences in Google Search Console
The first thing you can do is to tell Google Search Console how to handle these. In the ‘URL Parameters’ section Google will have made some reasonable assumptions about parameters it has already found, but you can edit these or add additional parameters to make sure everything is completely accurate.
Use Robots.txt Directives
At the time of writing there are some big changes coming to do with how Google reads robots.txt directives, but right now it is still relevant.
A robots.txt file is unique because it tells search engines (and others if you wish) which pages should not be crawled. This means that, even if Google is not going to index your pages, at least it doesn’t need to waste it’s crawl budget on these pages.
4. Barely Populated Product Pages

I was recently auditing a new client’s ecommerce store and it was so clear to see why the competitors were ranking in position number 1 and this site wasn’t.
Each top ranking product page was perfectly crafted with a comprehensive description, product spec, images, FAQs and just all-round great information.
In comparison, my client’s product pages had an image, title and a “Buy now” button.
As an online shopper, why would you buy a product where very little information is provided about what it is and why you should buy it?
Sometimes this is because products are pulled from an API, other times it’s because the sheer volume of products makes it too time-consuming to write unique content for each one.
But it’s important to remember that the difference between ranking product pages at number 1 vs any other position is almost always going to be the content of the page. If you don’t have time or budget to write them then they are clearly not a priority for you.
How to populate & optimise product pages

The cold hard fact is that, if you want a product page to perform well in a competitive space, it needs comprehensive, unique and compelling.
This is content that unfortunately takes a lot of time and resource to create.
For webshops with thousands of products there is some automation you can do. Using Excel formulas you can use readily available data to craft unique-sounding product descriptions that can do a decent job until you can personally rewrite them.
I wrote about this in detail in my article about Excel formulas for SEO, so it’s definitely worth reading that first.
You should use formulaic content as a placeholder until you find the time them individually. You can use Google Search Console to find pages with the highest impressions and prioritise them that way to have the biggest impact.
To optimise each ecommerce product page you should:
- Add a range of product images that cover all features of the product
- Write an effective and detailed short product description
- Write an in-depth long product description
- Add product specifications (where relevant)
- Add product FAQs to answer the most common questions about the item
- Enable product reviews
- Incorporate relevant keywords into the meta title, URLs, headings and descriptions
Putting in this time and resource to crafting high quality product pages will undoubtedly pay dividends in the long-run. It’s a big time investment in your website and search engines will reward that hard work.
5. Poor Site Styling (CSS)

Ok so this image of a 90s style website is a bit of an extreme example, but you get the point!
Awful styling on ecommerce sites are one of the most frustrating issues I see.
A site can be ranking well and achieving great traffic but still seeing no conversions. All because the styles are visually unappealing!
With this point I am not talking about the occasional box or button, I’m talking about sites that have given very little consideration to stylings and how they impact the user journey.
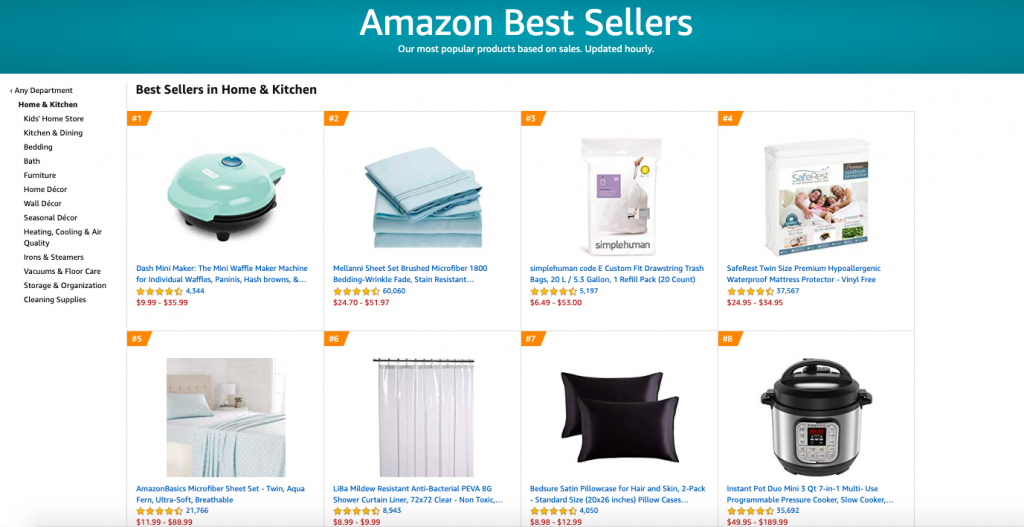
So important is ecommerce styling, companies like Amazon spend huge sums of money to test, tweak and optimise in order to maximise conversions.
But it really doesn’t have to be an expensive or complex project. There are some really simple things you can do…
How To Optimise Site Styles For Conversions

There are a huge range of site elements you can look at to see how they could be styled better for conversions.
I won’t go into every single one, but here are some basic elements that can make a monumental difference:
- Make your paragraph font size large and readable
- Use good paragraph spacing (don’t squash the lines together)
- Use font colours that are easy to read (no bright lime green for example)
- Make call-to-action buttons big and enticing
- Make text links very visible both without hovering over them and with hovering
- Make product prices large and clear
One of my former clients had an addiction to lime green text, yet his store was selling health products. To many users this screams “unprofessional” and when you’re dealing with expensive or life-altering products, this simply won’t do.
My go-to tip for improving simple site styles is to simply audit the site styles of well-performing competitors and copy things that look good. If their products are selling pretty well, it’s safe to assume that users are happy with the way the site is displayed.
6. No SSL Certificate

Not having an SSL certificate in 2019 is a major issue for any up-and-coming ecommerce stores.
If you’re not familiar with SSL, it’s simply the act of adding a higher level of security to your site to protect your users when they need to input their data. This presents itself in the form of ‘https’ at the start of the URL, as opposed to http.
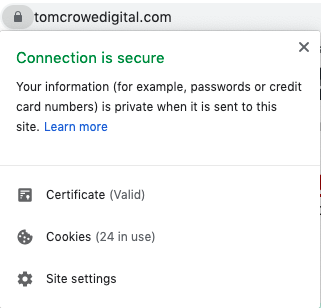
For many web browsers it also presents itself as a lock with a “Connection is secure” message that looks like this:

When you don’t have an SSL certificate, some browsers will ask you whether you are sure you would like to visit this page because it’s not secure. Others will direct you there but display a “not secure” notification to warn you.
If you are thinking of purchasing a product online by inputting your personal details and your bank details, the last thing you want to see is an SSL warning.
So for ecommerce stores, it’s an absolute must.
How To Get An SSL Certificate
Getting an SSL certificate is actually surprisingly simple. You need to log in to your hosting provider and look for information about acquiring an SSL certificate.
Many hosting providers offer them free as part of their package, but others charge a one-off fee or a yearly fee for purchasing one.
After installing it, the process is usually automatic but there can occasionally be minor issues. With WordPress you have various “Force SSL” plugins that can help with issues.
A great website I use for diagnosing client’s SSL issues is Why No Padlock? This gives information about what issues the site has that are stopping it from being fully SSL compliant. You can then take this information and make the fixes yourself.
7. Long Or Broken Checkout Forms

Broken checkout forms are absolutely unacceptable on an ecommerce store, and yet you would be surprised how common this actually is.
As part of the full auditing process I make sure to run some test orders through client websites. You can uncover some very interesting insights from doing this with the perspective of a customer and I encourage you to do so with your own checkout forms.
Broken checkout forms usually manifest themselves with very small errors such as mandatory questions that you can’t answer, or dropdown menus where your option isn’t available.
And then there are the unnecessarily long checkout forms…
For me these feel worse because you’re giving the customer a real headache when trying to purchase something from your shop. There is absolutely no reason for your customers to face huge hurdles when buying your product.
Don’t get me wrong, it’s great to collect great data on customers that you can use for future marketing. But for a first time checkout these should be as simple and basic as possible.
Long checkout forms will lead to high rates of abandoned baskets and a loss of sales. Therefore, it’s important to make this final step as seamless as possible for the user.
How to fix checkout form issues

The first thing to do is to actually test out your checkout forms.
Even if you have test payment cards to use, I encourage you to actually test once or twice with a real payment card to see it through the customer’s eyes.
Under each question on the checkout form, try a range of different inputs to see how they work.
For example, if you offer international shipping try inputting different country codes into the telephone number box. The same logic applies if you have a postcode/zip code field that only accepts the format of your own country.
You should then audit your form questions and ask yourself if this information is really necessary to purchasing this item.
For example…
Do you really need to find out the customer’s gender? And whilst it’s great data to ask how they found your site, could you possibly sacrifice it for a better user experience?
Maybe you force users to create an account for a one-off purchase rather than offering a ‘Guest Checkout’ option. This is an instant red flag for many customers, especially when they may be able to get the same product from a site like Amazon where they can make a purchase within 30 seconds.
Finally you should audit your mandatory fields to ensure that everything marked as such is definitely required.
These simple steps can really help you streamline your checkout forms and increase your conversion rate. You should also revisit forms regularly, not only to optimise more but also to ensure nothing has broken as the result of updates or broken plugins.
8. Misusing Product Tags

Product tags allow your users to see other products that share a certain property, allowing them to navigate seamlessly through product pages.
These can be really effective and useful if done correctly. If done incorrectly they can be a major burden and can be terrible for SEO.
The worst case scenarios are ecommerce stores that have a tag for every single thing under the sun. These types of websites are also guilty of creating a tag in the moment and then completely forgetting about it, or creating very similar new ones on other products.
Each of these tags creates a new page that houses all products that share it. This means that incorrectly applying tags can lead to hundreds of tag pages that serve very little purpose.
The result of this is that we get pages with thin content, where only one product has this tag. We get duplicate content where multiple tags have the same 1 product. And we get bloating of the website where a significant amount of the total site pages are tag pages.
How To Address Product Tag Issues
The best thing you can do to address product tag issues is simply to develop a very basic strategy.
Ask yourself:
- What are your tags for?
- How are they going to be applied consistently?
- Are all of these tags definitely useful for user experience and SEO?
You might want to start with a tag audit. Pull a big list of tag pages and manually go through to see what you currently have live on site.
Consider how you can use dynamic filters instead of tags. If your store sells t-shirts and you currently have tags for sizes and colours, you should know that filtering is often a much better solution for users and SEO.
If you’re building tags for SEO you should conduct some keyword research and SERP research to find out what the possibilities are for this tag.
If you decide your tag pages aren’t useful for SEO, that’s absolutely fine.
However, you should tell search engines not to index these pages. This can be done by adding a “noindex” meta tag to each of your tag pages.
Depending on your CMS you should have some options to do this quite easily so you shouldn’t need to do any coding. If your CMS doesn’t offer this functionality, it might be time to think about upgrading. Check out my SEO-friendly CMS checklist if you are considering making the switch.
9. Not using authentic payment badges

Inputting your payment card details online is unnerving for a lot of people. With internet security a hot topic and online scams abound, it’s your duty as an online seller to let your users know that this is a safe place.
Your SSL certificate plays a role in this but as does using secure payment methods and verification by third parties, which some trust seals provide.
Each CMS has different methods for implementing trust badges, assuming you have already implemented your SSL certificate. I won’t cover all the details of adding trust badges to your site since it’s slightly more complex than I can explain in just a couple of sentences. But here are a few resources that should help you out:
- How to create a trust seal on your checkout page
- Adding a trust badge on Shopify
- Adding a trust badge on Woocommerce
The first resource has some excellent findings from testing the differences between sites with and without badges, so you can see how impactful these can be.
10. No breadcrumb navigation

‘Breadcrumbs’ is a term used to describe the trail of pages that a user took in order to reach the page they are currently on.
For big and complicated websites these can be priceless in allowing users to easily go back through the broader categories that got them to their initial page. This means they can continue browsing, theoretically allowing them to increase the number of products in their basket.
Implementing a breadcrumb navigation is a tried and tested method used by ecommerce stores to increase the number of pages per visit and ultimately maximise a customer’s expenditure on site.
Many smaller ecommerce stores may get away without using breadcrumbs because the categories are accessible from the menu. But the bigger an ecommerce store gets, the more important it is to use breadcrumbs.
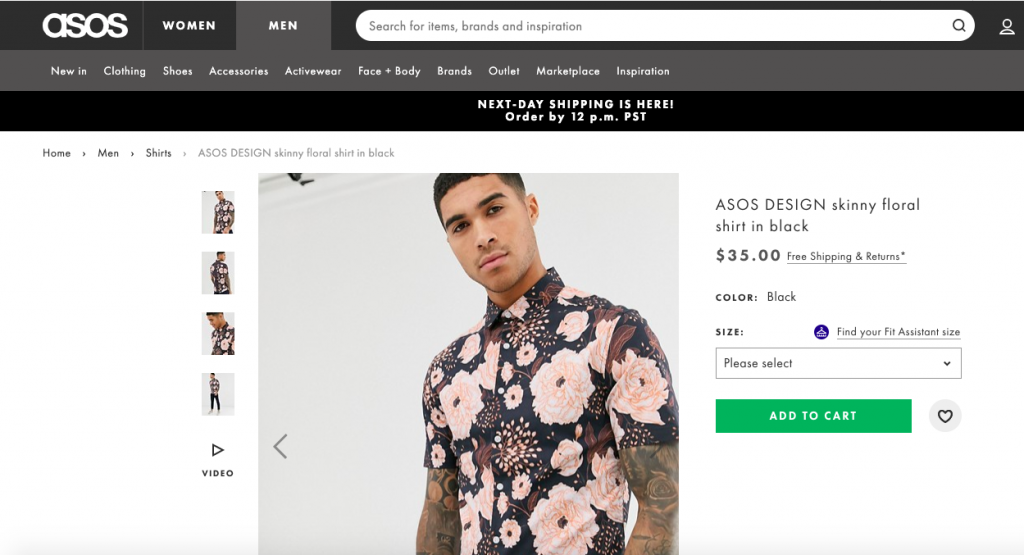
For example…
If you’re in the market for a rather questionable flowery shirt but you can’t quite bring yourself to commit to that purchase, the Asos website allows you to navigate back to the categories you came from using the breadcrumbs above the product:

This ease of navigation is what shoppers subconsciously find themselves coming back to when shopping online.
A difficult navigation experience on a store is often remembered and when that familiar site comes up in search results, these memories mean they will refrain from clicking on that result.
There are plugins or apps that can help with implementing breadcrumbs on your site, but you may find that a more tailored approach from a developer will work better for your site.
11. Not mobile responsive

It goes without saying that the number of people accessing the internet from mobile is growing and will continue to do so. As a result, shopping online via a mobile is more popular today than it’s ever been.
In the worst case scenarios are websites that do not adjust to different screens sizes, causing users to zoom in to every individual element in order to see it.
But in the most common scenarios, there is some mobile responsiveness in place but in practice it’s very difficult to use. This could be because:
- Buttons are too small
- Clickable elements are too close together
- Text size hasn’t been increased for the screen width
- Sidebars haven’t been removed
And many more.
The first thing you can do is to run your site through Google’s Lighthouse tool.
The results of the test will help to give you some pointers, but the fix will depend entirely on how your site was built. Most new online stores are much better at being mobile responsive straight out-of-the-box. It’s mostly older or custom built websites that are usually problematic.
The fix is likely to require the support of a developer, but you could also choose to switch over to a CMS such as Shopify or WordPress that can provide template themes that are already mobile responsive.
Conclusion
This article showcases the most common ecommerce issues and how to fix them. Of course, there are many more bespoke issues that affect online stores. So don’t take this as a definitive list.
If you haven’t recently had an audit of your website from an SEO specialist, it’s definitely a worthwhile investment. My technical and on-page SEO audits run through over 200 site checks to identify issues and areas for optimisation. They are then presented in an actionable, comprehensive and easy-to-understand report.